В этом руководстве показано, как векторизовать изображение с помощью Illustrator. Многие из нас просто рассматривают все изображения как одно и то же, ничем особенно не отличающееся. До тех пор, пока мы не начнем работать с изображениями в проекте и изображение не начнет разваливаться, потому что для проекта может потребоваться изображение большого размера, но это изображение теряет качество. На этом этапе мы задаемся вопросом об изображении и о том, почему оно такое, какое оно есть. Изображения могут быть растровыми или векторными.
Растровые изображения состоят из отдельных пикселей, которые кажутся невероятно детализированными, но при увеличении теряют качество. Векторное изображение состоит из линий, фигур и математических вычислений. Векторные изображения обычно кажутся менее подробными, но они не теряют своего качества при увеличении. Форматы растровых изображений обычно включают JPEG, GIF, PNG, BMP и многие другие. Растровые изображения появились первыми в истории, поэтому мы обычно конвертируем из растра в вектор. Форматы векторных изображений обычно SVG, DFX, EPS и PDF.
- Преобразование изображения в вектор в Illustrator
- Как векторизовать изображение в Illustrator
- 1] Выберите изображение для преобразования в вектор
- 2] Решите, какую предустановку трассировки изображения использовать
- 3] Векторизируйте изображение с помощью трассировки изображения
- 4] Точно настройте результаты трассировки
- 5] Разгруппировать цвета
- 6] Внесите дополнительные изменения в векторное изображение
- 7] Сохранение векторного изображения
- В чем разница между растровым изображением и векторным изображением?
- Можно ли преобразовать любое растровое изображение в векторное?
- Есть ли какие-либо места, где можно использовать растровые изображения вместо векторных?
- Когда векторные изображения лучше?
Преобразование изображения в вектор в Illustrator
Возможно, у вас есть старый логотип или другое изображение для вашего бизнеса, и вы хотите сохранить его или разместить в большом формате. Это идеальный сценарий для преобразования его в вектор. В векторах используются математические вычисления, поэтому при увеличении они более надежны и сохраняют качество и четкость. В этой статье будут показаны шаги по преобразованию растрового изображения в векторное. Обратите внимание, что качество растрового изображения будет определять, насколько хорошо оно получится, и объем работы, который вам придется проделать, чтобы отредактировать его. в целом, речь идет о следующих шагах:
- Выберите изображение для преобразования в вектор
- Решите, какую предустановку трассировки изображения использовать
- Векторизируйте изображение с помощью трассировки изображения
- Точно настройте результаты трассировки
- Разгруппировать цвета
- Внесите дополнительные правки в векторное изображение
- Сохраните векторное изображение
Давайте углубимся в детали.
Как векторизовать изображение в Illustrator
1] Выберите изображение для преобразования в вектор
Попробуйте выбрать изображение с наивысшим качеством для работы. Хотя вы, возможно, не сможете выбрать изображение, которое хотите изменить, если у вас есть выбор, выберите высококачественное изображение для преобразования в вектор. Чем лучше качество изображения, тем меньше работы вам придется проделать и тем лучше результат. Обратите внимание, что вам, возможно, придется воссоздавать некоторые части изображения, поскольку оно может быть слишком низкого качества для восстановления. Лучше преобразовать изображение об одном объекте, чем пытаться преобразовать пейзаж.
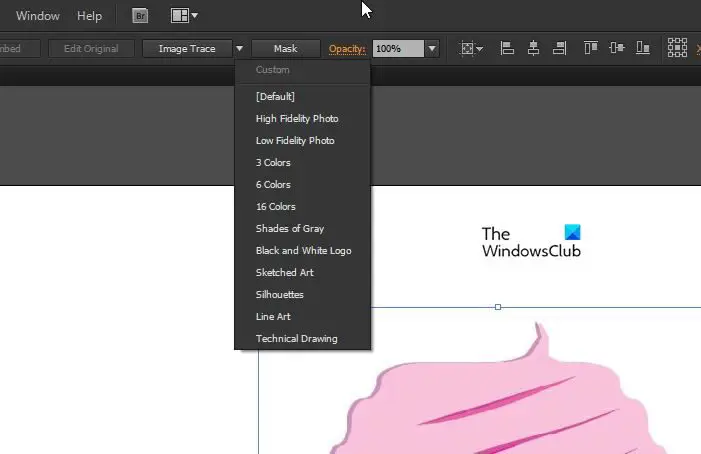
2] Решите, какую предустановку трассировки изображения использовать
В Illustrator есть инструмент под названием Image trace, который позволяет вам автоматически векторизировать ваше изображение. Этот инструмент поставляется с набором режимов, которые позволяют ему выполнять большую часть работы автоматически.
Вот варианты:
- Фотография высокой точности и фотография низкой точности – эти параметры позволяют создавать очень подробные и чуть менее подробные векторные изображения соответственно. Они идеально подходят для фотографий или сложных произведений искусства.
- 3 цвета, 6 цветов и 16 цветов – эти предустановки позволяют создавать векторные изображения в трех, шести или шестнадцати цветах. Эти предустановки идеально подходят для создания логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого – эта настройка создает подробное изображение в оттенках серого.
- Черно-белый логотип – этот пресет создает простой логотип с двумя цветами – черным и белым.
- Эскизный рисунок, силуэт, линейный рисунок и технический рисунок – эти предустановки лучше всего использовать для определенных типов изображений и создавать черно-белый рисунок, в основном основанный на линиях.
Откройте ваше изображение в Illustrator, это активирует опцию трассировки изображения вверху. Щелкните стрелку раскрывающегося списка рядом с трассировкой изображения, чтобы просмотреть параметры. Вы можете попробовать каждый из вариантов трассировки изображения и посмотреть, какой из них наиболее близок к тому, что вы ищете.
3] Векторизируйте изображение с помощью трассировки изображения

Как только вы решите, какой вариант трассировки подходит вам лучше всего, нажмите кнопку. Ваше изображение пройдет процесс трассировки автоматически. По завершении трассировки вы не увидите никаких резких изменений в изображении, если только вы не выбрали трассировку, противоположную исходному изображению. Например, у вас есть цветное изображение, но вы выбрали силуэт, черно-белый логотип или оттенки серого. Вы можете попробовать каждый из вариантов трассировки изображения и посмотреть, какой из них наиболее близок к тому, что вы ищете. После нажатия каждого из них вы можете нажать Ctrl + Z, чтобы отменить, если вас не устраивает результат. Когда вы получите желаемый результат, вы можете перейти к следующему шагу.

Это исходное изображение без какой-либо трассировки изображения.

Вот на что похоже изображение, когда вы нажимаете High Fidelity Photo. Вы можете не заметить значительных изменений, пока не увеличите масштаб.

Это изображение, полученное при нажатии кнопки Low Fidelity Photo.

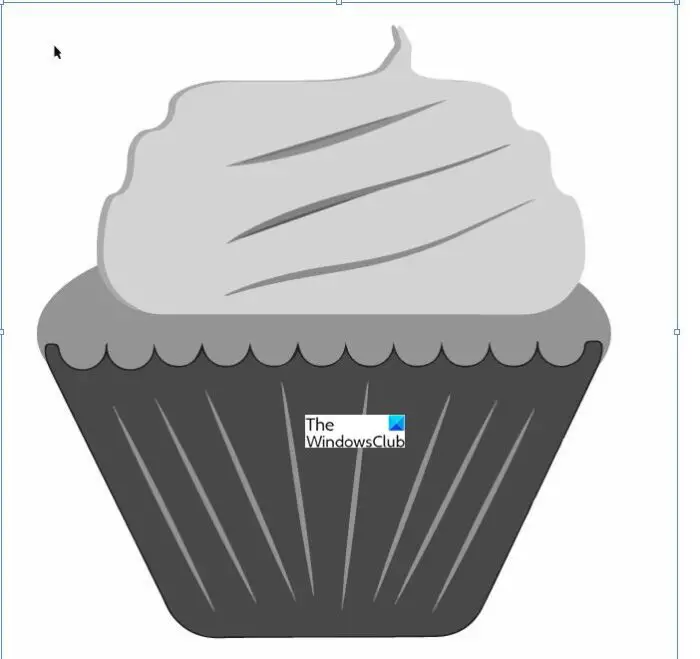
Это изображение после нажатия на оттенки серого.

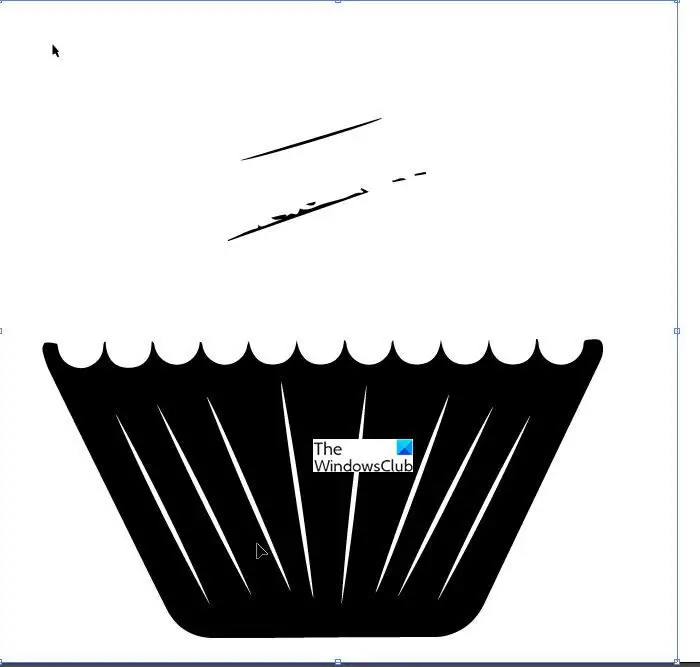
Это изображение после нажатия на черно-белый логотип.

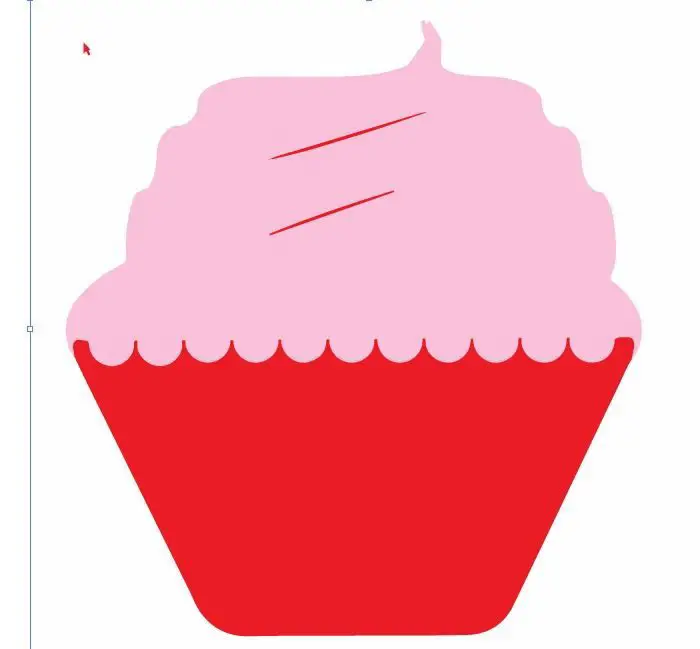
Это изображение после нажатия на 3 цвета
Изображение выглядит почти так же с некоторыми параметрами трассировки. Однако трассируемая версия не будет выглядеть растянутой при увеличении, потому что она была изменена на векторную. Помните, что результат трассировки будет выглядеть иначе в зависимости от исходного изображения. Обратите также внимание, что Illustrator — это не волшебная палочка, поэтому ужасные растрированные изображения автоматически не будут выглядеть идеально, возможно, вам придется проделать большую работу по исправлению или переделать изображение или его части.

Это изображение после нажатия на силуэты.
4] Точно настройте результаты трассировки

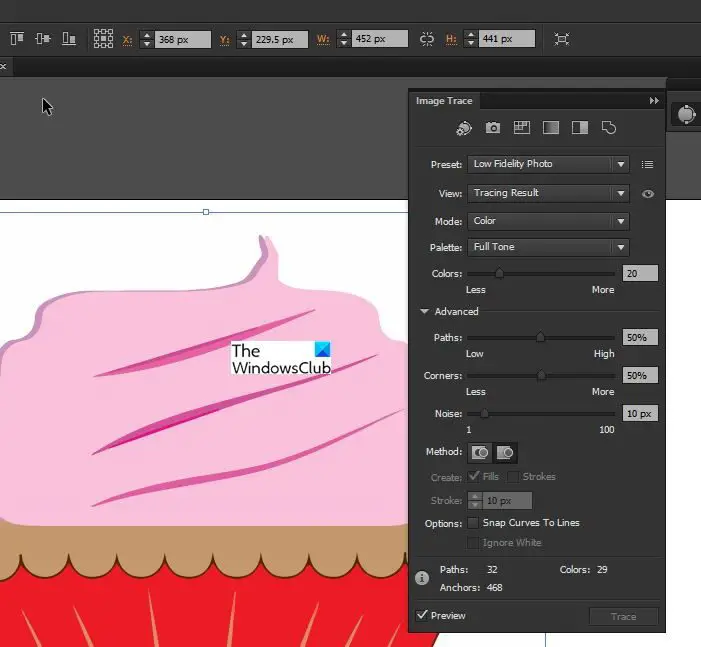
После трассировки изображения откройте опцию Трассировки изображения на панели Window и выполните точную настройку изображения. Выберите режим для переключения между черно-белым, цветным и оттенками серого. Вы можете перетащить ползунок цвета влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают внесенные изменения и вы хотите сохранить эти настройки для использования на других изображениях, вы можете нажать кнопку меню рядом с предустановками и сохранить свои изменения в качестве новой предустановки.
5] Разгруппировать цвета

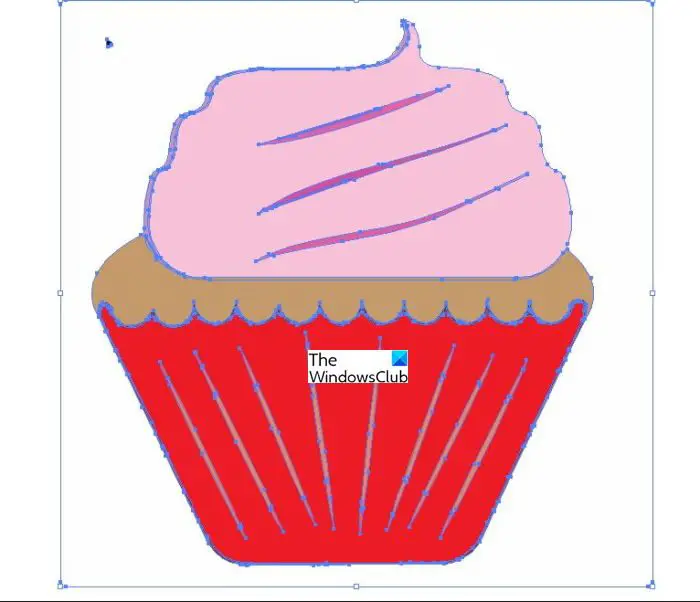
Теперь изображение сгруппировано по цветовым формам, близким к исходному растровому изображению. Чтобы завершить переход от растра к вектору, вам нужно разделить цвета, чтобы вы могли их редактировать. Для этого нажмите на изображения, и нажмите на расширения кнопка рядом прослеживается результат кнопку в верхней части окна.

Изображение должно выглядеть так, как показано на рисунке выше с контурами. Когда изображение расширено, оно позволяет разбить цветные фигуры на отдельные части и контуры.
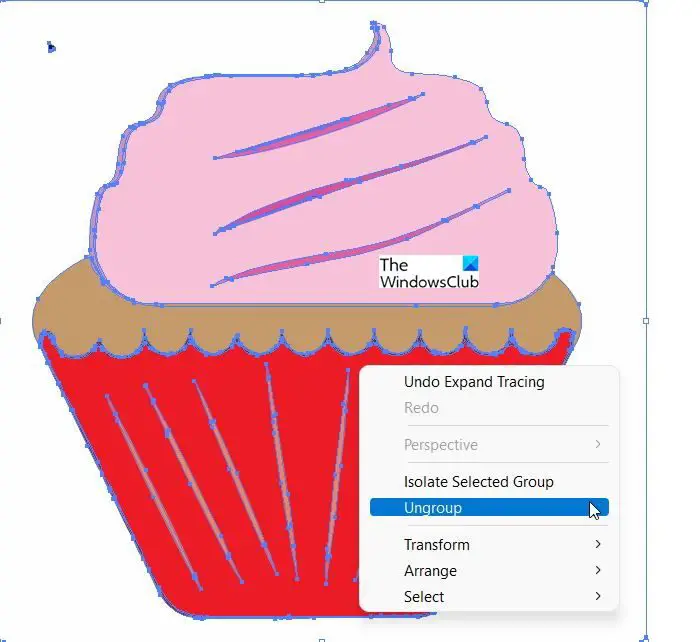
 Чтобы иметь возможность вносить изменения в отдельные цвета, вам необходимо разгруппировать. При расширении они разбиваются и помечаются, чтобы быть видимыми, а при разгруппировании их можно редактировать по отдельности.
Чтобы иметь возможность вносить изменения в отдельные цвета, вам необходимо разгруппировать. При расширении они разбиваются и помечаются, чтобы быть видимыми, а при разгруппировании их можно редактировать по отдельности.
6] Внесите дополнительные изменения в векторное изображение

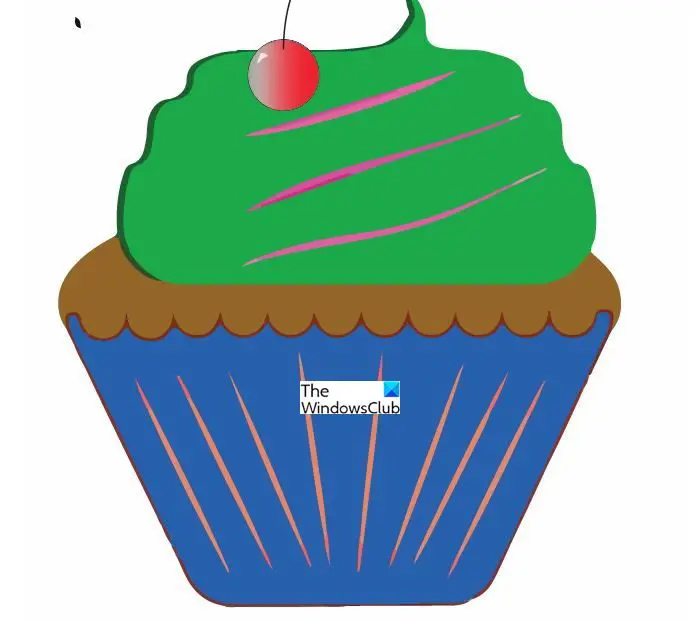
Прелесть преобразования растрового изображения в вектор заключается в возможности редактирования изображения. Вы можете удалить любые цветовые группы, какие захотите. Вы можете выбрать группу цветов, щелкнув по фигуре и выбрав Выбрать тот же цвет заливки. При этом будут выделены все группы тем же цветом, что и тот, который был выбран с помощью инструмента прямого выделения. Затем вы можете нажать пробел, чтобы удалить выбранные цвета. Чтобы перейти к инструменту прямого выделения, нажмите A на клавиатуре.
Если вы хотите расширить или изменить определенную цветовую группу, вы можете сделать это с помощью инструмента Прямое выделение. Выбрав слой, заполните пробел или добавьте дополнительный цвет к изображению с помощью инструмента Перо или кисть. По ходу работы вы сможете добавлять к изображению дополнительные элементы, например, вы могли бы добавить вишенку поверх кекса.
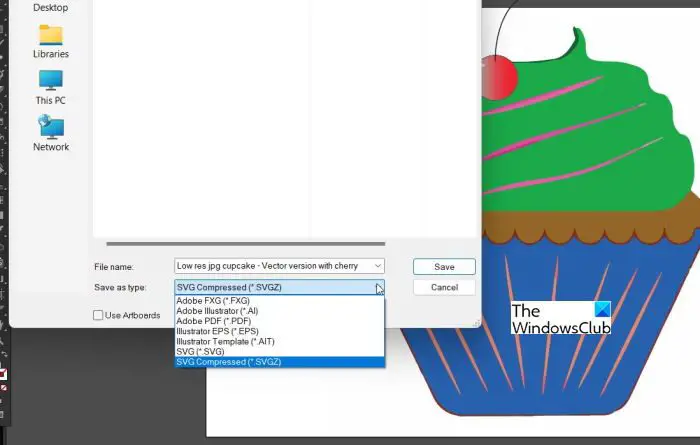
7] Сохранение векторного изображения

Это последний, но не менее важный шаг. После всей этой работы по переходу с растра на вектор важно выбрать правильный формат файла, чтобы сохранить качество и сохранить его в виде вектора. Существует множество форматов векторных изображений на выбор: PDF. Среди прочих — SVG, AI и EPS. Вы можете использовать формат SVG, поскольку он широко поддерживается во всех программах для разработки дизайна и поддерживается в Интернете.
В чем разница между растровым изображением и векторным изображением?
Растровое изображение состоит из пикселей, и пиксели в конечном итоге начнут проявляться при растяжении изображения. Векторное изображение состоит из линий, фигур и математических вычислений, поэтому оно сохранит свое качество даже при растяжении.
Можно ли преобразовать любое растровое изображение в векторное?
Любое растровое изображение можно преобразовать в вектор. Однако изображения очень низкого качества, возможно, потребуется реконструировать или воссоздать заново. Переделать некоторые изображения может быть намного лучше, чем пытаться преобразовать их в векторы.
Есть ли какие-либо места, где можно использовать растровые изображения вместо векторных?
Растровые изображения, как правило, выглядят лучше, когда они находятся в пределах своего размера. Растровые изображения, как правило, ярче и очень хорошо отображаются на экранах, пока они не растянуты?
Когда векторные изображения лучше?
Векторные изображения лучше использовать там, где нужны очень большие изображения. Растровые изображения можно сделать очень большими в зависимости от формата файла и программного обеспечения, но это будут большие файлы, которые займут много места на жестком диске. С другой стороны, векторное изображение может быть небольшим, но оно будет растягиваться, занимая большое пространство. Векторные изображения отлично подходят для изображений, которые будут маленькими в одном режиме, но могут потребоваться очень большие в другом режиме, например, для логотипа компании.